Создание ленты времени в Dipity.com: различия между версиями
Материал из ПримаВики
Перейти к навигацииПерейти к поиску
| (не показаны 3 промежуточные версии этого же участника) | |||
| Строка 7: | Строка 7: | ||
<span style="color:#000000"><font face="monotype corsiva" size=5 color=#008B45>На "ленту времени" наносятся фотографии(или видео) и текст, рассказывающие о различных событиях, предметах или людях.Таким образом можно проследить их историю.</font></span></center> | <span style="color:#000000"><font face="monotype corsiva" size=5 color=#008B45>На "ленту времени" наносятся фотографии(или видео) и текст, рассказывающие о различных событиях, предметах или людях.Таким образом можно проследить их историю.</font></span></center> | ||
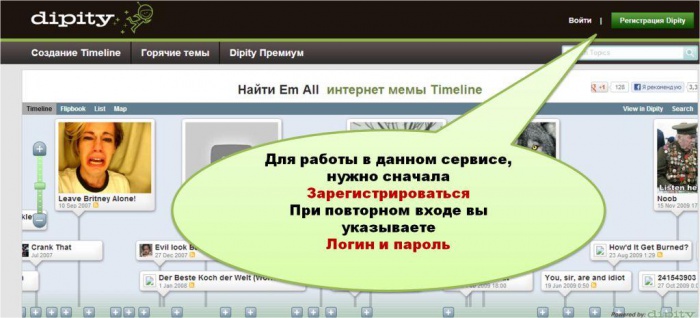
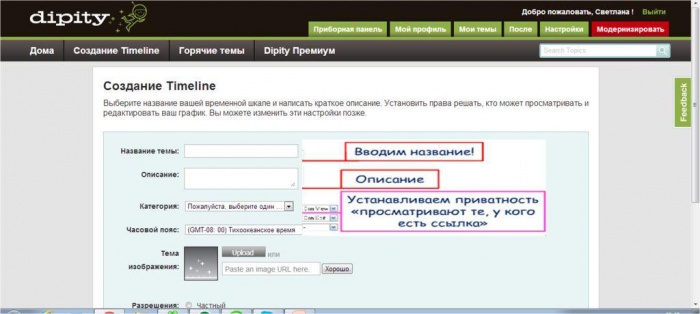
<center><span style="color:#000000"><font face="monotype corsiva" size=6 color=#008B45> Шаг 1</font></span> | |||
[[Файл:Моя Лента1.jpg|700px|center]] | |||
[[Файл:Моя Лента1.jpg|center]] | |||
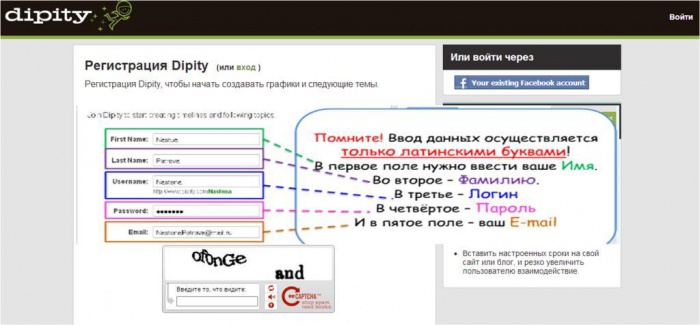
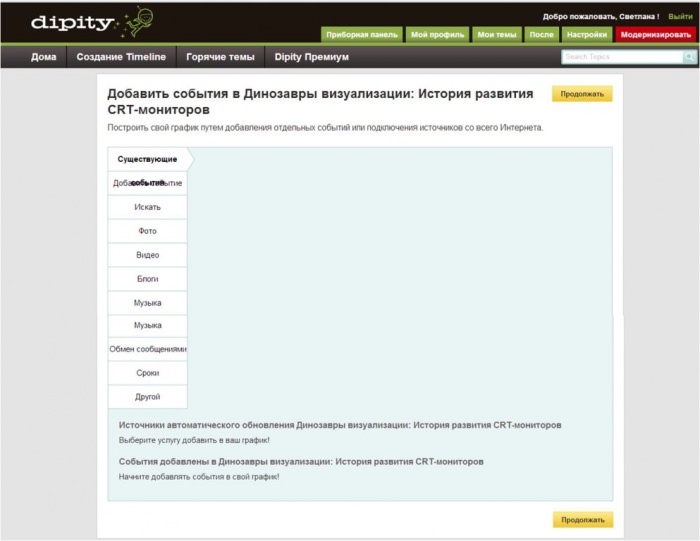
== | <span style="color:#000000"><font face="monotype corsiva" size=6 color=#008B45> Шаг 2</font></span> | ||
[[Файл:Лента2.jpg|700px|center]] | |||
[[Файл: | |||
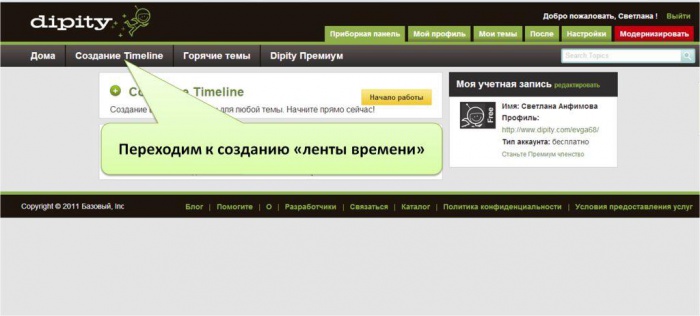
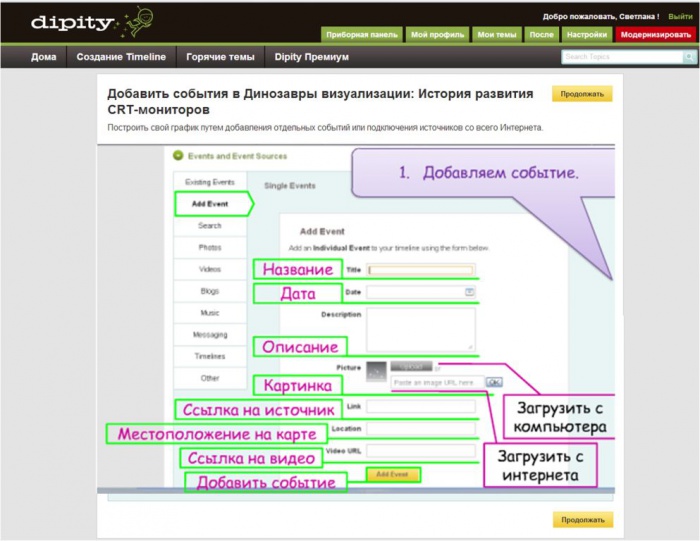
== | <span style="color:#000000"><font face="monotype corsiva" size=6 color=#008B45> Шаг 3</font></span> | ||
== Шаг | [[Файл:Лента3.jpg|700px|center]] | ||
[[Файл:Лента8.jpg|center]] | |||
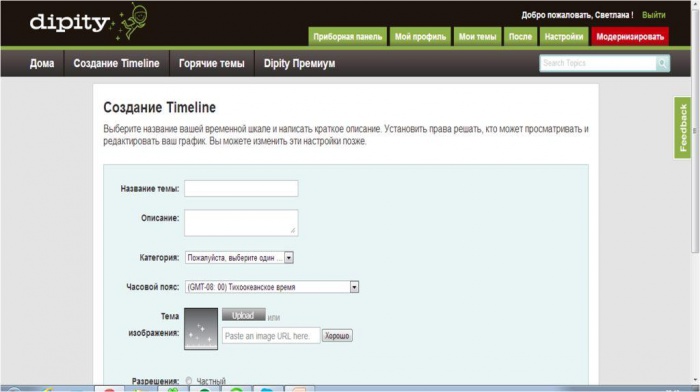
<span style="color:#000000"><font face="monotype corsiva" size=6 color=#008B45> Шаг 4</font></span> | |||
[[Файл:Лента5.jpg|700px|center]] | |||
<span style="color:#000000"><font face="monotype corsiva" size=6 color=#008B45> Шаг 5</font></span> | |||
[[Файл:Лента6.jpg|700px|center]] | |||
<span style="color:#000000"><font face="monotype corsiva" size=6 color=#008B45> Шаг 6</font></span> | |||
[[Файл:Лента7.jpg|700px|center]] | |||
<span style="color:#000000"><font face="monotype corsiva" size=6 color=#008B45> Шаг 7</font></span> | |||
[[Файл:Лента8.jpg|700px|center]] | |||
<span style="color:#000000"><font face="monotype corsiva" size=5 color=#008B45>События можно добавлять, а можно удалять нажав кнопку Remove</font></span></center> | |||
<span style="color:#000000"><font face="monotype corsiva" size=5 color=#008B45>'''Можно изменить вид ленты.''' | <span style="color:#000000"><font face="monotype corsiva" size=5 color=#008B45>'''Можно изменить вид ленты.''' | ||
*Шкала времени | *Шкала времени | ||
*Книга быстрого просмотра | *Книга быстрого просмотра | ||
| Строка 44: | Строка 55: | ||
[[Категория: | [[Категория:Методическая копилка]] | ||
Текущая версия на 06:15, 27 февраля 2013

Шаг 2
Шаг 3
Шаг 4
Шаг 5
Шаг 6
Шаг 7
Можно изменить вид ленты.
- Шкала времени
- Книга быстрого просмотра
- В виде списка
- Местоположение события на карте